Introduction
In some situations, you may want to provide the user with a dialog, e.g. to have them make a decision or select an option. You can do this by replying to a blocking webhook call with the following response:
{
"dialog": {
"required": false,
"allowMultipleOptions": false,
"dialogTitle": "Select the voucher to apply",
"dialogOptions": [
{
"optionId": 1,
"optionName": "Second cup of coffee for free!"
},
{
"optionId": 2,
"optionName": "5% discount over the entire order"
},
{
"optionId": 3,
"optionName": "Coffee + Cake 3,-"
}
]
}
}
| Property | Type | Explanation |
|---|---|---|
| dialog.required | boolean | Is a choice required? |
| dialog.allowMultipleOptions | boolean | Is more than one choice allowed? |
| dialog.dialogTitle | string | Which title should the dialog show? |
| dialog.dialogOptions[].optionId | int | The option’s ID. |
| dialog.dialogOptions[].optionName | string | The option’s textual description. |
You can have the user select zero, one or more options by using the required and allowMultipleOptions properties.
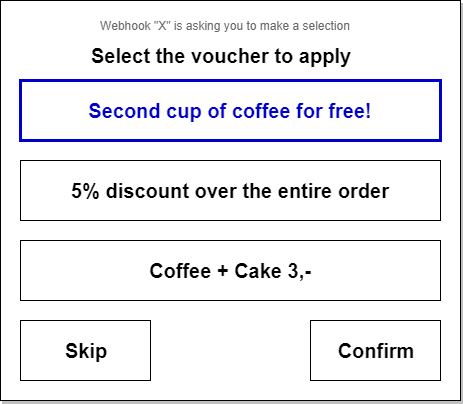
Sending this response will cause a dialog to open in MplusKASSA that looks something like this:

In this example, the first dialog option has been selected. After the user clicks Confirm MplusKASSA will send a new request to your endpoint with the same event data, but this time the selected dialog option(s) will be included in the JSON body.
...
"dialog": {
"selectedDialogOptionIds": [1]
}
}
| Property | Type | Explanation |
|---|---|---|
| dialog.selectedDialogOptionIds | int[] | Array of the selected dialog option ID’s. |
Based on this new data, you can now process the selection and optionally reply with the action you want MplusKASSA to perform. E.g. applying an external discount.
startPayment Example of showing a dialog and performing an action based on the result
Request
This example is based on a session containing 2x Coffee and 1x Cake.
POST https://www.example.com/webhooks/startPayment
X-Mplus-Subscription-Id: example_subscription
X-Mplus-Signature: uZucqk+xPZii7TmP1IHOKPoS4/K+8ejNwl7EyxnEzs4=
Content-Type: application/json
Accept: application/json
{
"event": {
"eventBlocking": true,
"eventCounter": 1,
"eventTimestamp": "2017-08-09T16:07:33.964+02:00"
},
"sender": {
"branchNumber": 1,
"workplaceNumber": 1
},
"session": {
"sessionId": "5eea25d4-4188-43b8-9a66-8086561d590c",
"lines": [
{
"lineId": "c686f63d-46a7-498e-b421-c72e5cb7136b",
"articleNumber": 1,
"priceIncl": 2.50,
"quantity": 2,
"text": "Coffee"
},
{
"lineId": "c686f63d-46a7-498e-b421-c72e5cb7136b",
"articleNumber": 2,
"priceIncl": 2.50,
"quantity": 1,
"text": "Cake"
}
]
}
}
Response
The dialog presents the cashier with a choice of voucher to apply.
X-Mplus-Signature: uZucqk+xPZii7TmP1IHOKPoS4/K+8ejNwl7EyxnEzs4=
{
"dialog": {
"required": false,
"allowMultipleOptions": false,
"dialogTitle": "Select the voucher to apply",
"dialogOptions": [
{
"optionId": 1,
"optionName": "Second cup of coffee for free!"
},
{
"optionId": 2,
"optionName": "5% discount over the entire order"
},
{
"optionId": 3,
"optionName": "Coffee + Cake 3,-"
}
]
}
}
At this point, the cashier can make a choice for zero or one voucher, because required is set to false and allowMultipleOptions is also set to false.
Request after selection
After a selection has been made, an event with the same details will be sent, but this time containing the selection.
POST https://www.example.com/webhooks/startPayment
X-Mplus-Subscription-Id: example_subscription
X-Mplus-Signature: uZucqk+xPZii7TmP1IHOKPoS4/K+8ejNwl7EyxnEzs4=
Content-Type: application/json
Accept: application/json
{
"event": {
"eventBlocking": true,
"eventCounter": 2,
"eventTimestamp": "2017-08-09T16:08:15.135+02:00"
},
"sender": {
"branchNumber": 1,
"workplaceNumber": 1
},
"session": {
"sessionId": "5eea25d4-4188-43b8-9a66-8086561d590c",
"lines": [
{
"lineId": "c686f63d-46a7-498e-b421-c72e5cb7136b",
"articleNumber": 1,
"priceIncl": 2.50,
"quantity": 2,
"text": "Coffee"
},
{
"lineId": "7cd0e144-7dcb-11e7-bb31-be2e44b06b34",
"articleNumber": 2,
"priceIncl": 2.50,
"quantity": 1,
"text": "Cake"
}
]
},
"dialog": {
"selectedDialogOptionIds": [1]
}
}
Response after selection
You can now apply the selected voucher to the relevant line(s) based on the selected dialog option(s).
X-Mplus-Signature: Hw32mfaemYSyRkuGWQigI2HSC9sJx8B7v/uzwy+YuVI=
{
"lineChanges": [
{
"lineId": "c686f63d-46a7-498e-b421-c72e5cb7136b",
"externalDiscount": {
"discountId": "9129b42c-7dcb-11e7-bb31-be2e44b06b34",
"discountDescription": "Second cup of coffee for free!",
"discountPercentage": 50
}
}
]
}
| Property | Type | Explanation |
|---|---|---|
| lineChanges.lineId | uuid | The UUID of the session line that you want to change. |
| lineChanges.externalDiscount.discountId | uuid | This is a UUID you generate and store to remember that you applied this discount. |
| lineChanges.externalDiscount.discountPercentage | number | The discount percentage that you want to apply to the line. |
| lineChanges.externalDiscount.discountDescription | text | A descriptive text for the discount. |